Making sure that your web applications are fast, SEO-friendly, and provide a great user experience is a target for organizations. Therefore, Server-Side Rendering (SSR) with Node.js can help you achieve these goals. This guide will teach you how to build faster, SEO-friendly web apps using SSR.
What Is Server-Side Rendering (SSR)?

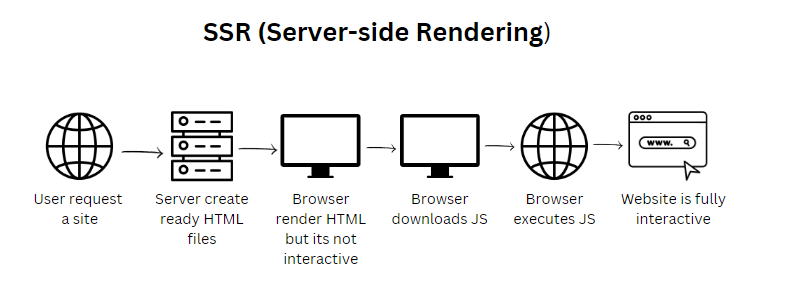
Server-side rendering is a web development principle that renders a web page on a server before displaying the fully rendered HTML page to the client. Therefore, SSR is a method where the server generates the HTML and CSS code for a web page and sends it to the client (the user’s browser) as a fully rendered page.
Benefits of SSR in Node.Js
Firstly, you need to understand the benefits of SSR. Here’s why you should consider implementing SSR in your Node.js projects:
Faster Page Loads for SSR in Node.Js
One of the primary benefits is faster page loads. When the server renders the HTML content before sending it to the client, users see the content more quickly. This immediate content delivery can significantly reduce perceived load times, enhancing user satisfaction.
Better SEO for SSR in Node.Js
Search engines like Google prioritize websites that load quickly and provide valuable content. It improves SEO by allowing search engine crawlers to index your content more efficiently. With Server-Side Rendering, the server delivers fully rendered HTML, making it easier for search engines to understand and rank your pages.
Improved User Experience
Additionally, SSR can also enhance the overall user experience. Users enjoy faster access to content and can interact with your application more smoothly. This is particularly beneficial for complex web applications that require rich interactions.
Top Frameworks for SSR with Node.js
Several frameworks simplify the process of implementing Server-Side Rendering with Node.js. Here are the top three frameworks you should consider:
Next.js
Next.js is a React-based framework that is perfect for both beginners and experienced developers. It provides an easy setup for Server-Side Rendering. Also provides this a rich ecosystem and extensive documentation. With Next.js, you can quickly build scalable and high-performance web applications.
Nuxt.js
In contrast, if you prefer Vue.js, Nuxt.js is the equivalent of Next.js for Vue.js developers. It offers powerful SSR capabilities and a modular architecture. Nuxt.js is highly configurable, making it an excellent choice for developers looking to leverage Vue.js for Server-Side Rendering.
Remix
Besides, Remix is a newer framework focused on web fundamentals. It emphasizes performance and user experience. This, therefore, makes it a compelling option for developers who prioritize these aspects. Remix simplifies the SSR process and integrates seamlessly with modern web development practices.
Building a Basic SSR App with Next.Js
To illustrate, we will create a simple Server-Side Rendered app. In particular, let’s use Next.js as an example. Follow the steps below to get started:
Step 1: Install Next.js
Firstly, install Next.js using npm:
npx create-next-app my-ssr-app
cd my-ssr-app
Step 2: Create a Page Component
Next, create a new page component in the pages directory:
// pages/index.js
const Home = () => {
return (
<div>
<h1>Welcome to My SSR App</h1>
<p>This is a server-side rendered page.</p>
</div>
);
};
export default Home;Step 3: Run the App
Finally, run your Next.js app:
npm run dev
Your basic SSR app is now up and running! You can see the server-side rendered content by navigating to http://localhost:3000.
Performance Optimization for Server-Side Rendering in Node.Js
To maximize the benefits of Server-Side Rendering, consider implementing performance optimization techniques. For example:
Caching
Caching can significantly improve the performance of your application. Therefore, use server-side caching to store rendered pages and serve them quickly. Additionally, leverage client-side caching and CDN (Content Delivery Network) to reduce load times.
Code Splitting
Code splitting allows you to split your code into smaller bundles, which can be loaded on demand. This reduces the initial load time and ensures that users only download the code they need.
Lazy Loading
Lazy loading defers the loading of non-critical resources until they are needed. This technique helps to speed up the initial page load and improve overall performance.
PipeOps Optimization
PipeOps streamlines your deployment and optimization processes. It offers tools for continuous integration and continuous deployment (CI/CD), making it easier to manage your applications. Using PipeOps, you can automate performance optimizations and ensure your app runs smoothly.
SEO Best Practices for SSR in Node.Js
To ensure search engines can effectively index your content, follow SEO best practices. For example:
Meta Tags
Include essential meta tags in your HTML. These tags provide information about your page’s content and improve its visibility in search engine results.
Structured Data
Implement structured data (e.g., JSON-LD) to help search engines understand the context of your content. Structured data can enhance your search listings with rich snippets.
Mobile-Friendliness
Additionally, ensure your app is mobile-friendly. Google prioritizes mobile-first indexing, so a responsive design will improve your SEO rankings.
Deployment Made Easy With PipeOps
Now that you understand the benefits and implementation of Server-Side Rendering with Node.js, it’s time to put your knowledge into practice. Furthermore, incorporate SSR into your next Node.js project and experience the improvements in speed, SEO, and user experience firsthand. Additionally, use PipeOps for seamless deployment and optimization, ensuring your app performs at its best.
In conclusion, by leveraging SSR, you can build faster, more SEO-friendly web applications that provide a superior user experience. Therefore, whether you choose Next.js, Nuxt.js, or Remix, you’ll be well-equipped to enhance your web development skills and deliver top-notch applications.




